Dashboards help you to present your project data in a manner that visually tracks, analyses, and displays key performance indicators (KPI), metrics, as well as key data points, allowing you to monitor the current state of your projects. It is a collection of widgets that present data in a way that gives you an overview of important KPIs.
You can create your own custom dashboards in Rocketlane by adding widgets namely charts and cards.
How to Create a New Dashboard?
- Click on the New dashboard button from the top right corner of the screen.

- After naming your dashboard, set its visibility to either private (only visible to you) or for everyone. Once you click Create, the dashboard will be added to your My saved dashboards list, where it will always be visible to you, regardless of whether it is private or shared.
- Click on 'Add new widget' to select from a range of default and custom widgets namely cards and charts and tables to add to your dashboard.

- Proceed to select what you would like to add to the dashboard.
Note: Adding a section creates a titled area that helps you organize and separate your charts and cards on the dashboard.
Adding Charts to a Dashboard
Here's how to create and configure a new chart:
- Name Your Chart: Give your chart a clear, descriptive name.
- Choose a Data Source: Select the primary source for your chart's data. You can choose from the following options:
- Projects
- Tasks
- People
- Accounts
- Roles
- Time Tracking
- Select a Chart Style: Choose the visual style that best represents your data, such as Bar, Pie, Line, or Donut.

- Configure the X-Axis:
- Select the field you want to use for the horizontal (X) axis.
- Based on your selection, additional filter options may become available to refine your data.

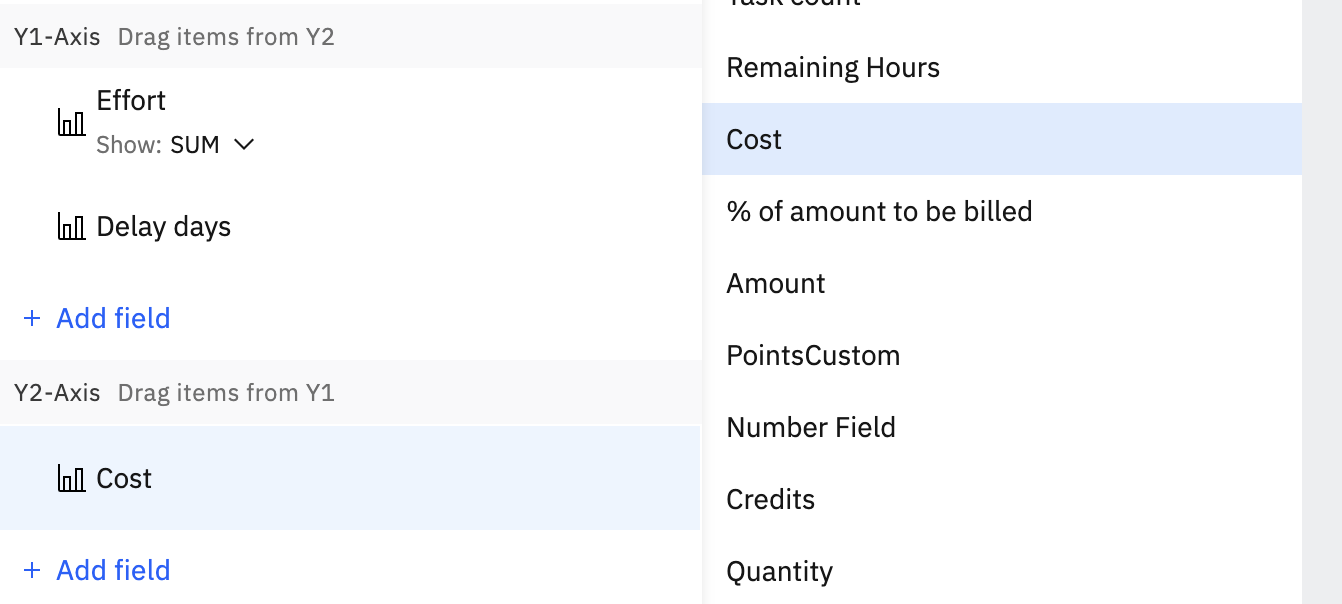
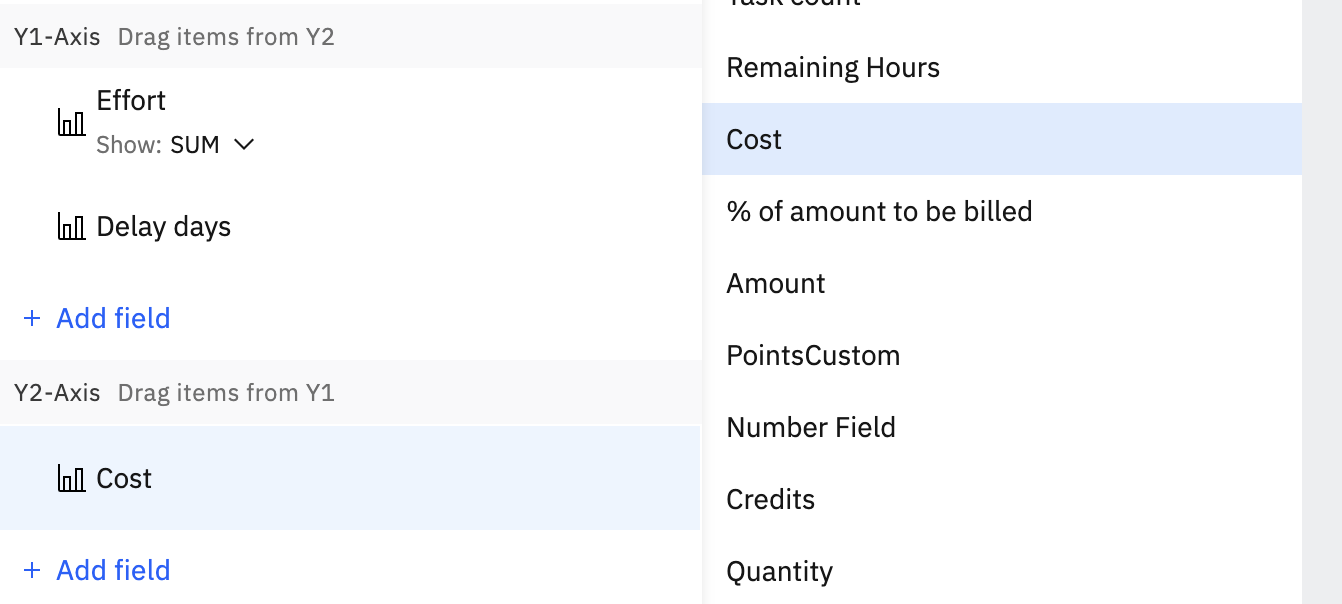
- Configure the Y-Axis:
- Select the field(s) you want to use for the vertical (Y) axis.
- Unlike the X-axis, you can add multiple fields to the Y-axis to compare different metrics.

- Add Filters (Optional): Apply additional conditions to filter the data and display only the information you need.

Adding Cards to a Dashboard
Here's how to create and configure a new chart:
- Name Your Chart: Give your chart a clear, descriptive name.
- Choose a Data Source: Select the primary source for your chart's data. You can choose from the following options:
- Projects
- Tasks
- People
- Accounts
- Roles
- Time Tracking
- Select a Chart Style: Choose the visual style that best represents your data, such as Bar, Pie, Line, or Donut.

- Configure the X-Axis:
- Select the field you want to use for the horizontal (X) axis.
- Based on your selection, additional filter options may become available to refine your data.

- Configure the Y-Axis:
- Select the field(s) you want to use for the vertical (Y) axis.
- Unlike the X-axis, you can add multiple fields to the Y-axis to compare different metrics.

- Add Filters (Optional): Apply additional conditions to filter the data and display only the information you need.

Cards are widgets designed to display a total or average of a numeric field, offering a quick and clear way to view important project metrics at a glance.
Here’s how to create and customize a new card:
- Name Your Card: Give your card a concise and descriptive name.
- Select a Data Source:Choose the primary source for the data you want to display on the card. Your options include:
- Projects
- Tasks
- People
- Accounts
- Roles
- Time Tracking
- Choose the Display Field: Based on your selected source, choose the specific numeric field whose total or average value you want to show on the card.
- Add a Unit (Optional): Specify a prefix or suffix (e.g., $, hours, %) to provide context for the numeric value.
- Add Filters (Optional):Apply conditions to filter the data and display only the relevant information

Note: You can customise charts and cards by applying filters for the values to be displayed. This will help you to customise the widgets based on your requirements.
Adding Tables to your Dashboards
A table widget displays your data in a list or pivot table format. You can either import an existing custom report or create a new table directly on your dashboard.
Note: To add tables to the dashboard, you must be subscribed to the Enterprise plan.
Adding a Table from a Custom Report
If you have already created a custom report, you can easily add it as a table to your dashboard:
- Select the custom report from the list of your saved reports in the dialog box.
- Click Add to Dashboard.
Adding a New Tabular Report
- Select a Data Source:Choose the primary source for the table. Your options include:
- Projects
- Tasks
- People
- Accounts
- Roles
- Time Tracking
- Select Columns: Choose the fields you want to display as columns in your table.
- Add a Formula Field (Optional): You can create a new formula field to perform calculations on your data. To do so:
- Click the Add Fields > New Formula Field button.
- Select fields related to your chosen data source to use as variables.
- Name your new field and type in the formula.
- To learn more about formula fields, refer this article
- Once all columns are added, click save.

Adding a New Pivot Report
- Select a Data Source:Choose the primary source for the table. Your options include:
- Projects
- Tasks
- People
- Accounts
- Roles
- Time Tracking
- Select Columns: Choose the fields you want to display as columns in your table.
- Select Rows: Choose the fields you want to display as rows in your table.
- Select Values: Choose the fields you want to display as the values in your pivot table
- Once all columns are added, click add.

